可組合項預覽 是一個強大的功能,讓開發者能在 Android Studio 中直接預覽 Jetpack Compose 所建立的 UI,無需執行整個應用程式。
定義一個可組合函式,這個函式將代表你想要預覽的 UI 部分。
使用 @Composable 注解標記這個函式。
@Composable
fun Greeting3(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
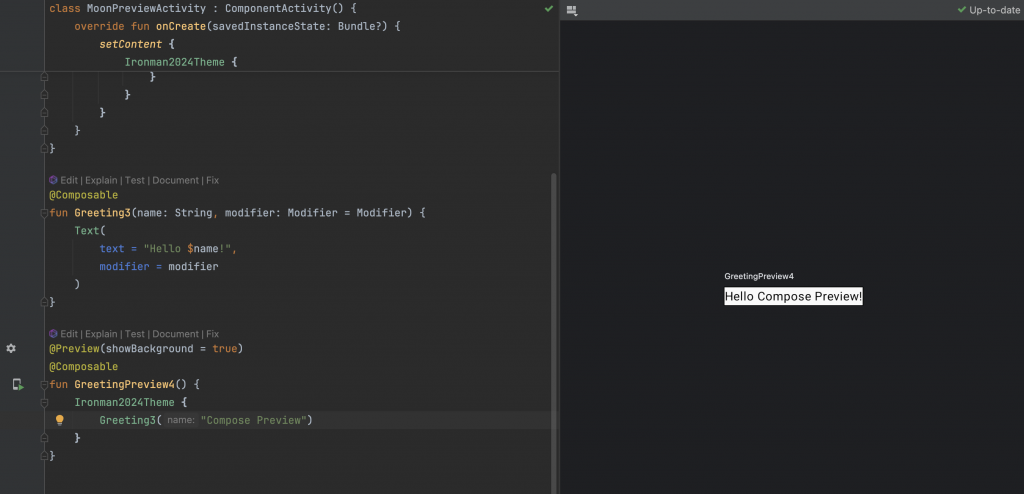
在可組合函式的上方添加 @Preview 注解,以指定預覽的配置。
@Preview
@Composable
fun GreetingPreview4() {
Greeting3("Compose Preview")
}
Android Studio 會自動偵測到帶有 @Preview 注解的可組合函式,並在設計編輯器中顯示預覽。
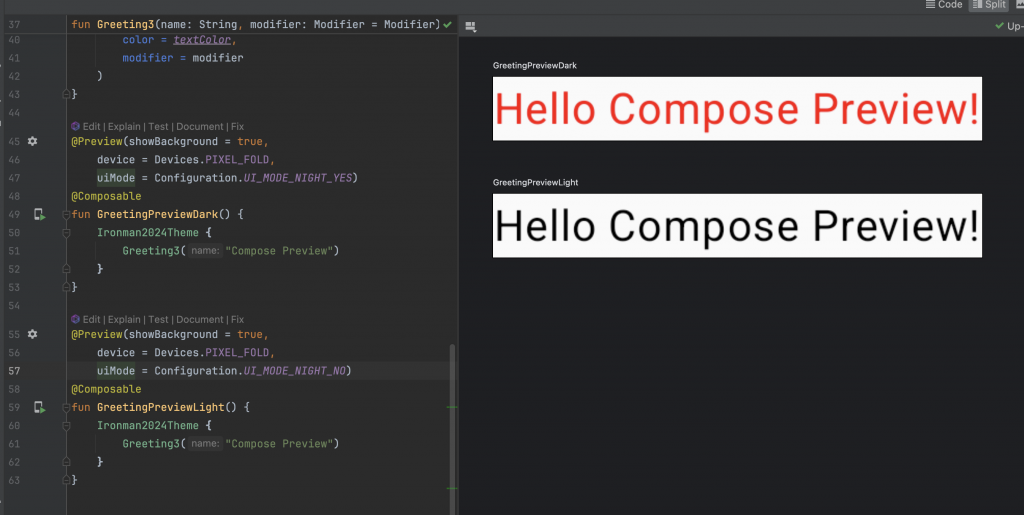
設定裝置和系統:
@Preview(showBackground = true, device = Devices.PIXEL_4, uiMode = Configuration.UI_MODE_NIGHT_YES)
@Composable
fun GreetingPreview4() {
Greeting3("Compose Preview")
}
可以為同一個可組合函式定義多個 @Preview 注解,以查看不同配置下的效果。
可以使用 @PreviewParameter 注解來提供動態的參數值,以測試不同輸入下的 UI 行為。

善用 @Preview 可以讓開發時就可以所看及所得,還可以同時看到不同條件的UI ,是不是很方便呢?
